In the ever-evolving world of user interface (UI) development, React.js has emerged as a powerful and popular JavaScript library. React.js offers a range of benefits that have made it a go-to choice for building interactive and dynamic user interfaces. In this blog post, we will explore the importance of React.js in UI development and why it has become a preferred framework for creating engaging web applications.
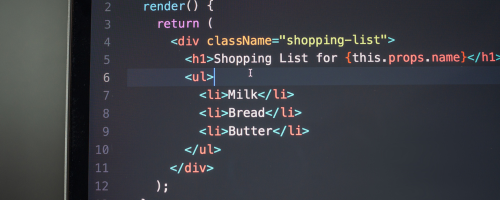
- Component-Based Architecture: One of the key strengths of React.js is its component-based architecture. It allows developers to break down the UI into reusable components, making the development process more modular and efficient. With React.js, you can create complex UIs by composing smaller, independent components, promoting code reusability, scalability, and maintainability.
- Virtual DOM for Performance Optimization: React.js utilizes a virtual Document Object Model (DOM), which is a lightweight copy of the actual DOM. This virtual representation enables React.js to efficiently update and render only the necessary components when there are changes, minimizing unnecessary re-rendering and improving performance. The virtual DOM reconciliation algorithm ensures that updates are applied in the most optimal way, resulting in faster and smoother UI interactions.
- Declarative and Component Reusability: React.js embraces a declarative programming paradigm, where developers describe the desired outcome rather than focusing on the step-by-step instructions. This makes UI development more intuitive and easier to reason about. Additionally, React.js promotes component reusability, allowing developers to build a library of UI components that can be used across different projects. This significantly reduces development time and effort, while maintaining consistency and enhancing productivity.
- Unidirectional Data Flow: React.js enforces a unidirectional data flow, known as one-way binding. This means that data flows in a single direction, from parent components to child components. This architecture simplifies data management and reduces the likelihood of data inconsistencies or conflicts. By maintaining a clear flow of data, React.js enables better control over application state, making it easier to debug and maintain UI components.
- Ecosystem and Community Support: React.js has a vibrant and extensive ecosystem, with a vast number of libraries, tools, and resources available to developers. The React ecosystem offers solutions for routing, state management, testing, UI component libraries, and much more. Additionally, React.js has a large and active community that constantly contributes to its development, providing support, sharing knowledge, and fostering innovation.
- Mobile App Development: React Native, built on top of React.js, extends the benefits of React.js to mobile app development. With React Native, developers can leverage their existing React.js knowledge to build native mobile applications for iOS and Android platforms. This enables code sharing between web and mobile projects, reducing development time and effort, while delivering high-performance and native-like user experiences.

React.js has revolutionized UI development by providing a powerful, efficient, and flexible framework for building modern and dynamic user interfaces. Its component-based architecture, virtual DOM, declarative nature, and unidirectional data flow make it a preferred choice for developers seeking scalability, maintainability, and enhanced productivity. With a strong ecosystem and a supportive community, React.js continues to evolve, enabling developers to create captivating and seamless user experiences across web and mobile platforms.